[7월 20일]
● 입력 관련 컴포넌트
- Entity Event Handler에서 작업한다.
| Event | 설명 |
| KeyDownEvent | * 키를 1번 눌렀을 때 발생 |
| KeyHoldEvent | * 키를 누르는 동안 발생 |
| KeyReleaseEvent | * 키를 길게 눌렀다 뗐을 때 발생 |
| KeyUpEvent | * 키를 1번 눌렀다 뗄 때 발생 |
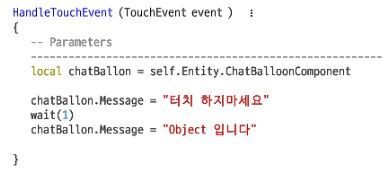
● TouchEvent
| Event | 설명 |
| ScreenTouchEvent | * 월드상의 화면을 터치, 또는 클릭했을 때 1회 발생하는 이벤트 |
| ScreenTouchHoldEvent | * 월드상의 화면을 터치하고 있는 동안 프레임마다 발생하는 이벤트 |
| ScreenTouchReleaseEvent | * 터치를 유지하다가 터치를 종료했을 때 1회 발생하는 이벤트 |
* 이벤트를 추가하려는 Component에 touchReceiveComponent를 추가해주어야 합니다.
예시)


● Skill Effect : 특정 키를 누를 때 노출되는 작업이다.
- _EffectService 클래스 내부에 이벤트를 컨트를 컨트롤 할 수 있는 함수가 내장되어 있으며, 주로 PlayEffect() 함수와 PlayEffectAttached() 함수가 자주 사용된다.
○ PlayEffect() 함수 : 이펙트를 고정된 특정 위치에 원하는 크기로 호출
| Property | 설명 |
| animationClipRUID | * 호출하려는 이펙트 리소스의 RUID |
| instigator | * 맵 정보를 받아오기 위한 Entity |
| position | * 이펙트가 호출될 위치 벡터값 입력 파라미터 |
| zRotation | * 회전 값 |
| scale | * 호출될 이펙트의 크기 벡터값 (Vector3) |
| isLoop | * true : 이펙트 무한 재생 * false : 이펙트 한 번 재생 |
○ PlayEffectAttacehd() 함수 : 이펙트 호출, 호출될 이펙트의 부모 Entity 선정, 부모의 위치를 기준으로 호출될 위치 설정
| Property | 설명 |
| animationClipRUID | * 호출하려는 이펙트 리소스의 RUID |
| parentEntity | * 호출될 이펙트의 부모가 될 Entity |
| localPosition | * 부모 Entity의 position 기준, 얼마만큼 떨어진 곳에서 호출할 것인지에 대한 위치 벡터값 (Vector3) |
| localZRotation | * 부모 Entity의 회전값을 기준, 회전 값 입력 |
| localScale | * 호출될 이펙트의 크기 벡터값 (Vector3) |
| isLoop | * true : 이펙트 무한 재생 * false : 이펙트 한 번 재생 |
1-3. CameraComponent
- 기본적으로 Camera는 Entity, 즉 내 캐릭터를 잡아주고 있다.
- CameraComponent는 목적지가 어디인지 보여주고 다시 내 캐릭터를 잡아주는 함수이다.

● Portal Component
- Portal은 출발지와 목적지가 반드시 한 쌍으로 존재해야 한다.
- Portal은 기본적으로 방향 키 위를 누를 경우 이동할 수 있다.
● 사다리 Component

○ ClimableAnimation
- Rope : 줄을 타고 오르는 액션
- Ladder : 사다리를 타고 오르는 액션
* Rope or Ladder는 상하로만 이동 가능하다. 좌우로의 이동은 불가능하다.
* Rope or Ladder가 아님에도 이와 같은 기술을 구현하고 싶다면 ClimableComponent를 추가해주면 됩니다.
□ InputService를 활용한 입력과 액션
□ 공격과 피격
□ 스킬 이펙트를 뿌려보자!
회고 : 이번 강의부터 본격적으로 게임을 개발하는 듯한 기분이 들어서 더더욱 즐겁게 학습할 수 있을 것 같다.
*해당 게시글은 Supporters Hackathon 참여자에게 제공되는 MOD 학습 강의와 기본 학습 교안의 내용을 기반으로 작성되었음을 알립니다.
'Coding > 멋쟁이사자처럼' 카테고리의 다른 글
| [멋쟁이사자처럼 X 넥슨] MOD Supporters Hackathon 3주차 회고 (12. 알아두면 유용할 것들) (0) | 2022.07.24 |
|---|---|
| [멋쟁이사자처럼 X 넥슨] MOD Supporters Hackathon 3주차 회고 (11. UI 에디터의 이해) (0) | 2022.07.24 |
| [멋쟁이사자처럼 X 넥슨] MOD Supporters Hackathon 3주차 회고 (9. 컴포넌트의 활용 1) (0) | 2022.07.23 |
| [멋쟁이사자처럼 X 넥슨] MOD Supporters Hackathon 3주차 회고 (8. Event와 컴포넌트 확장) (0) | 2022.07.22 |
| [멋쟁이사자처럼 X 넥슨] MOD Supporters Hackathon 3주차 회고 (7. 네트워크의 이해) (0) | 2022.07.22 |



